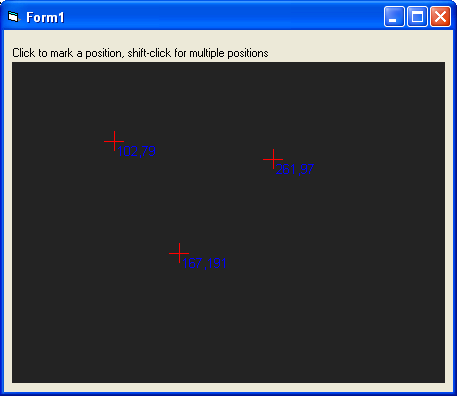
十字マークのオーバーレイ (Version 3.3)
イメージデータをオーバーレイ表示する方法を示しています。
| Software | IC Imaging Control 3.3, Visual Studio™ 2010 |
|---|---|
| サンプル(C#) | movable_crosshairs_cs.zip |

ライブ表示上にオーバーレイで十字マークを描き、その座標も表示します。
まず、.ShowDeviceSettingsDialogでデバイス選択ダイアログを呼び出し、使用するデバイスを選択します。Form_Load()の最後には、.LiveStart を使ってライブ表示を開始しています。準備として、2つのステップを追加しています。
まず、オーバーレイモードを有効にし (.OverlayBitmap.Enable)、ドラッグの状態を示す変数をFalseにします。
この変数はマウスボタンが押されている事を示すものとして使用します。
bool bDragging = false;
bool ShiftPressed = false;
private void Form1_Load(object sender, System.EventArgs e)
{
icImagingControl1.ShowDeviceSettingsDialog();
if( !icImagingControl1.DeviceValid )
{
Close();
return;
}
icImagingControl1.OverlayBitmap.Enable = true;
icImagingControl1.OverlayBitmap.ColorMode = TIS.Imaging.OverlayColorModes.Color;
icImagingControl1.LiveStart();
}
十字マークは2本の赤いラインで表現します。また、座標をテキストとして十字マークの右側に表示します。.OverlayBitmap.DrawLineにてラインを描き、.OverlayBitmap.DrawTextでテキストを表示します。
private void DrawCrosshairs(int x, int y)
{
icImagingControl1.OverlayBitmap.DrawLine(Color.Red, x, y - 10, x, y + 10);
icImagingControl1.OverlayBitmap.DrawLine(Color.Red, x - 10, y, x + 10, y);
icImagingControl1.OverlayBitmap.DrawText(Color.Blue, x + 3, y + 2, x.ToString() + "," + y.ToString());
}
十字マークの位置を決定するのにマウスの移動とボタンの状態の2つの要因があります。以下3つのイベントハンドラーが必要な処理を行います。ユーザーがイメージ上をクリックした時、プログラムは古い十字マークを削除します。これには透明色.DropOutColorを使います。その後、マウスポジションに新しい十字マークと座標を描きます。
private void icImagingControl1_MouseDown(object sender, MouseEventArgs e)
{
if (!ShiftPressed)
{
icImagingControl1.OverlayBitmap.Fill( icImagingControl1.OverlayBitmap.DropOutColor );
}
DrawCrosshairs( e.X, e.Y );
bDragging = true;
}ユーザーがマウスボタンをクリックしたままマウスを動かすと、プログラムは透明色.DropOutColorで古い十字マークを塗りつぶします。その後、新しい十字マークと座標を描きます。
private void icImagingControl1_MouseMove(object sender, MouseEventArgs e)
{
if( bDragging )
{
if (!ShiftPressed)
{
icImagingControl1.OverlayBitmap.Fill( icImagingControl1.OverlayBitmap.DropOutColor );
}
DrawCrosshairs( e.X, e.Y );
}
}マウスボタンを解放すると、ドラッグ状態を示す変数をFalseに設定します。
private void icImagingControl1_MouseUp(object sender, MouseEventArgs e)
{
bDragging = false;
}boolメンバーである変数 ShiftPressedは、ICImagingControl のkey event ハンドラーの中でセットします。
private void icImagingControl1_KeyDown(object sender, KeyEventArgs e)
{
if (e.Modifiers == Keys.Shift)
{
ShiftPressed = true;
}
}
private void icImagingControl1_KeyUp(object sender, KeyEventArgs e)
{
ShiftPressed = false;
}