パーセントまたはピクセルを使用してアイテムのサイズ変更/配置する
カスタムレイアウト編集で、レイアウトのパーセント/ピクセル調整ボックスを使用して、レイアウトアイテム(画像、テキストオーバーレイ)のサイズを変更できます。映像ソースの位置を変更することもできます。レイアウトアイテムのサイズ変更 と レイアウトアイテムの位置 をご参照ください。
カスタムレイアウト編集で入力映像のサイズ変更はできません。video inputsのオプション設定スケーリングを利用してください。
参照:エンコード設定
レイアウトエリアの横、縦方向に沿って3つずつ調整ボックスがあります。チェックされた調整ボックス(赤で縁取られている)に パーセント または ピクセル の値を入力して、アイテムの位置とサイズを変更できます。
初期設定でパーセントの値が調整ボックスで使用され、特定の調整ボックスのパーセントの値を上書きしてピクセルの値に置き換えるだけでピクセルに変換できます。
パーセントの値を入力するときは、値の後に「%」が追加されていることを確認してください(つまり、「20%」)。
ピクセルの値を入力するときは、値の後に「px」が追加されていることを確認してください (つまり、「200px」)。レイアウトアイテムの合計ピクセルサイズは、channelのエンコード設定のフレームサイズを反映しています(参照:エンコード設定)。
チェックされていないボックスはグレー表示されており、直接編集することはできませんが、隣接する調整ボックスに入力された値に応じて、水平軸または垂直軸の合計が100%になるように動的に値が変更します。詳細については、表1をご参照ください。

チェックされているボックス(赤で縁取られている)に含まれる値は動的に調整されません。

表1
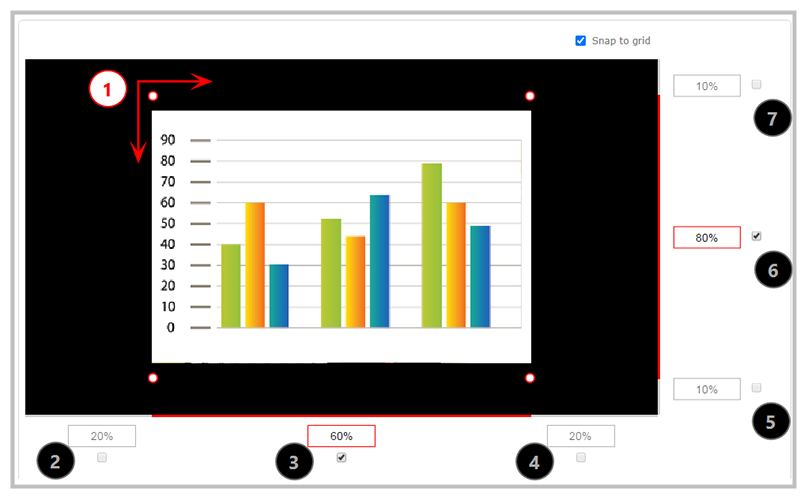
| Item | Description |
|---|---|
| 1 | アイテムのレイアウトエリア。4つの赤/白のドットは、レイアウトアイテムの境界を表します。スケーリングが有効になっているときに Keep aspect ratio when scaling が有効である場合、アイテムとその境界の間に黒帯があることがあります(参照:レイアウトに画像を追加する)。 |
| 2 | レイアウトの横軸の左端からどの程度右へ空白スペースを持つかをパーセンテージ(またはピクセル数)で表示 。(例、アイテムは20%、200px右に移動します)。 |
| 3 | パーセントを使用する場合、この値は、レイアウトの横幅に対するアイテムの割合です。(つまり、アイテムはレイアウトの幅の60%を占めます。これは、パーセントボックスの上にある細い赤いバーで表されます)。 ピクセルを使用する場合、この値はchannelのエンコード設定で指定する最大ピクセル幅(つまりフレームサイズ)に対するアイテムの幅(ピクセル単位)です。 |
| 4 | レイアウトの横軸の右端から左への空白スペース(またはピクセル数)の割合。(つまり、アイテムは左に20%、200px移動します) |
| 5 | レイアウトの下端から上への空白スペース(またはピクセル数)の割合。(つまり、アイテムは下から上に10%、100pxずれています) |
| 6 | パーセントを使用する場合、この値はレイアウトの縦幅に対するアイテムの割合です。(つまり、アイテムはレイアウトの高さの80%を占めます。これは、パーセントボックスの左側にある細い赤いバーで表されます)。 ピクセルを使用する場合、この値はchannelのエンコード設定で指定する最大ピクセル高さ(つまりフレームサイズ)に対するアイテムの高さ(ピクセル単位)です。 |
| 7 | レイアウトの縦軸の上から下への空白スペース(またはピクセル数)の割合。(つまり、アイテムは上から下に10%、200pxずれています)。 |
レイアウトアイテムのサイズ変更
レイアウトアイテムのサイズを変更する最も簡単な方法は、縦横それぞれにある中央の調整ボックス(上の画像#3と#6)を使用して、アイテムの幅と高さをそれぞれ設定することです。マウスカーソルを使用してコーナーを選択し、必要なサイズに操作することもできます。フレームサイズを一定に保つには、Shiftキーを押し続けます。画像を切り抜く必要がある場合は、映像ソースをクロップする をご参照ください。
カスタムレイアウト編集で入力映像のサイズ変更はできません。video inputsのオプション設定のスケーリングを利用してください。
参照:映像入力ソースの設定

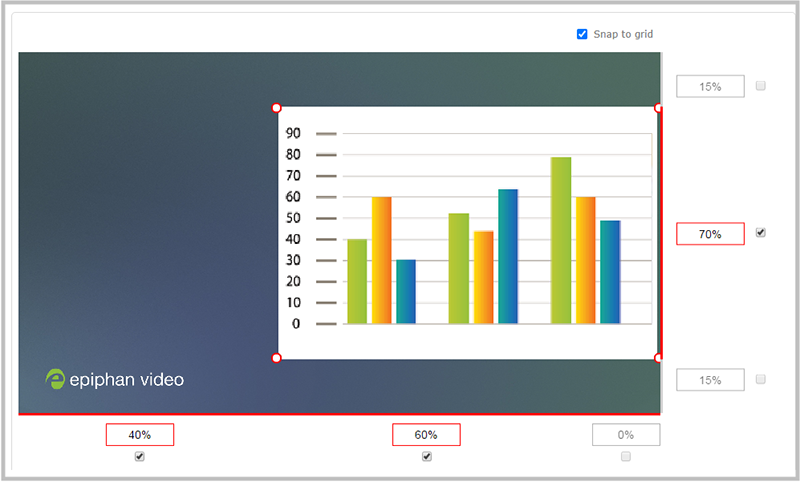
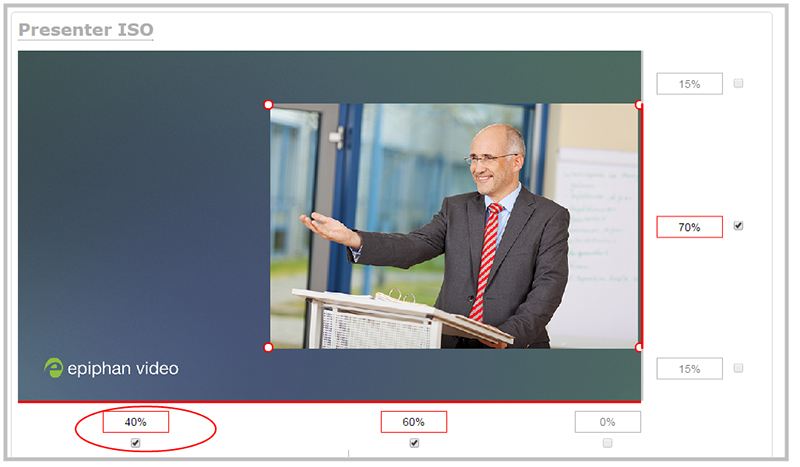
この例では、スライドショーの映像ソースは、レイアウト幅の60%、高さの70%にサイズ変更されています(アスペクト比は維持されています)。(または、ピクセルを使用して、同様の方法でレイアウトアイテムのサイズを変更することもできます。)
レイアウトアイテムのサイズ変更における重要事項
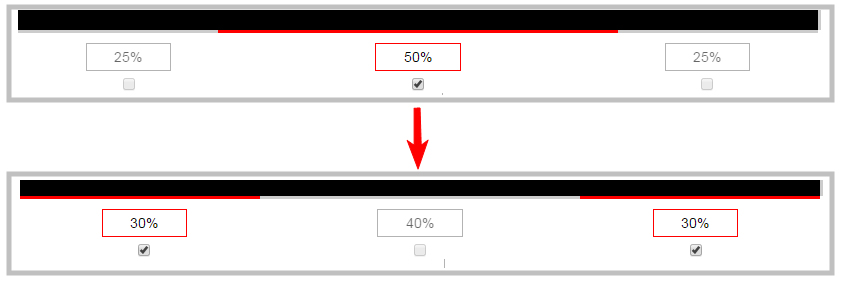
左右(または上下)の調整ボックスに、対応する値の合計が100%(パーセントを使用している場合)または最大ピクセル数(ピクセルを使用している場合)を超える値(パーセントまたはピクセル)が含まれている場合、アイテムは自動的にサイズ変更されます。
例えば、アイテムの幅をレイアウト幅の50%(または、この例ではアイテムの最大幅が1920pxであると仮定すると、960px)に設定し、左右の調整ボックスに値を入力しなかった場合(つまり、左右のボックスの選択が解除されている場合、アイテムは自動的にレイアウト領域の中央に配置され、左右のパーセントがそれぞれ25%になります(隣接するボックスでピクセルが使用されている場合でも、レイアウト編集では初期設定でパーセントが使用されます)。画像の幅50%(960px)と組み合わせると、これら2つの25%(480px)の値は、レイアウトの水平軸の合計100%(1920px)になります。
代わりに、左右のパーセントボックスを有効にして、それぞれの値を(現在の25%ではなく)30%に変更すると、画像の幅は50%(960px)から40%(750px)に縮小され、変更に対応します。レイアウトの合計幅を100%(1920px)に維持します。

3つのパーセントボックスの合計が100%を超えるように左右(または上下)の値を設定すると、常に中央のパーセントボックスの値が自動的に減少して合計100%を維持し、選択したレイアウトアイテムを縮小します。
ピクチャーインピクチャーレイアウトのように、画面内で映像ソースが小さく表示されるようにサイズを変更するには、映像入力の設定ページからスケールを変更できます。映像ソースを小さく切り取ることもできます。例については、channelレイアウト例 をご参照ください。映像ソースのサイズをchannelのフレームサイズよりも小さくした後、映像ソースをクリックして任意の位置にドラッグするか、これまでご紹介した方法のいずれかを使って配置できます。
レイアウトアイテムの位置
レイアウト編集を使用して画面内のアイテムを再配置する方法は複数あります。
|左右、上下の調整ボックス(表1での#2/4、#5/7)に値を入力することにより、画像や映像ソースを再配置できます。これらのボックスに入力された値は、レイアウトの幅や高さの合計パーセンテージ(またはピクセル)の一部を表します。
|キーボードを使用してレイアウトアイテムを配置するには、マウスでアイテムを選択し、矢印キーを押して、選択したアイテムを任意の方向に5%ずつ移動します。
|Ctrlキーを押しながら矢印キーを押すと、細かくアイテムを移動することができ、精度を高めてアイテムを配置できます。
映像ソースがchannelに設定されているフレームサイズよりも小さくクロップされている場合、または映像入力ソースがフレームサイズよりも小さくスケーリングされている場合にのみ、レイアウト編集を使用して画面内で映像ソースを再配置できます。参照:channelレイアウト例
例1:パーセントを使用した水平配置
アイテムを横軸に沿って配置するには、必要に応じてまずアイテムのサイズを変更し(参照:レイアウトアイテムのサイズ変更)、次にパーセントまたはピクセル値を左右の調整ボックスに入力してレイアウトアイテムを移動します。
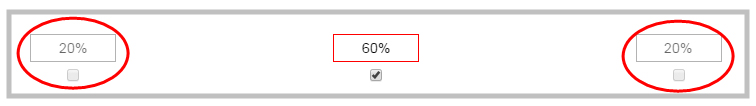
例えば、パーセントを使用して、幅60%のレイアウトアイテムを可能な限りレイアウトエリアの右端まで移動する場合、アイテムを右側へ動かすために、左側のパーセントボックスに40%を入力します。レイアウトアイテムは元々レイアウト幅の60%を占めるため、これにより40%の右への移動が追加され、アイテムを可能な限り右に寄せます。(つまり、水平軸の100%)

右側の調整ボックスは自動的に0%に設定され、レイアウトの右端まで移動したことが分かります。または、右側のパーセントボックスを0%に設定することで、まったく同じ方法で画像の位置を変更することもできます。
例2:ピクセルを使用した垂直配置
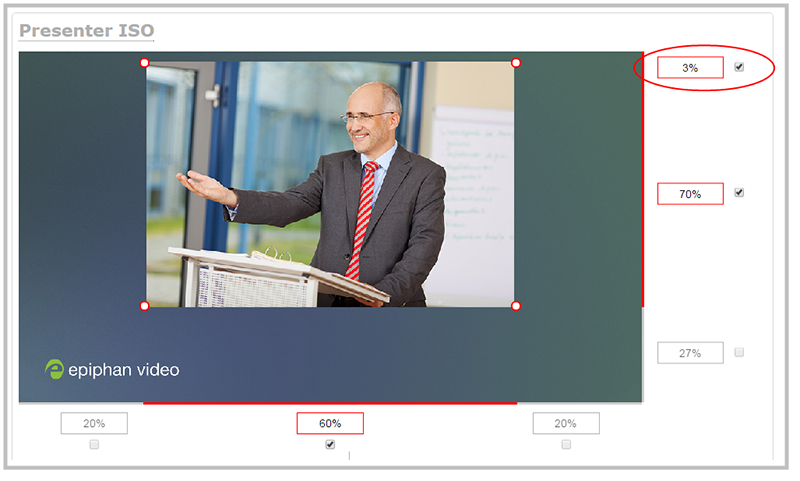
レイアウトアイテムを縦軸に沿って配置するには、上部または下部の調整ボックスにパーセントまたはピクセル値を入力して、レイアウトアイテムをそれぞれ上下に移動します。
例えば、ピクセルを使用して、高さ756pxに設定されているレイアウトアイテムを画面の上部に移動し、背景の余白を少し残します(例えば、25px)、上部のパーセントボックスに「25px」と入力します(上から下への小さな余白を指定)または下のパーセントボックスに27%を入力します(下から上への27%の余白を指定するには、アイテムの70%の高さに追加すると、レイアウトアイテムの上に3%の余白が残ります)。

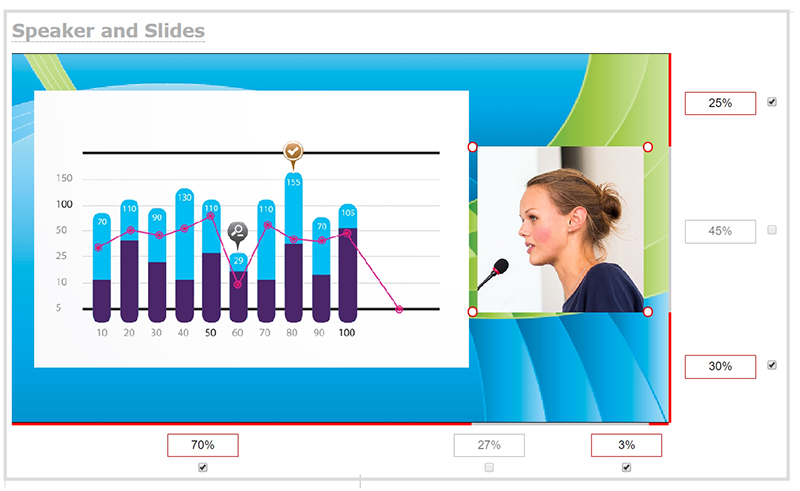
パーセント、ピクセル、キーボード、またはそれらを組み合わせて使用することで、必要な独自の画面構成を得ることができます。下図は、2つの映像ソースと背景画像を組み合わせて、ピクセルとパーセントを使用し作成した画面構成の例です。この例では、スライドショーの映像ソースがスケーリングされ、プレゼンターの映像ソースがクロップされています。