標準HMIコントロール
はじめに
HMI コントロール カタログには、いくつかの UI コンポーネント グループがあります:
- コンポーネント – HMI ウィンドウの機能を拡張する非表示要素。
- コンテナ – パネル、グループ、スプリッター、タブ コントロールでレイアウトを整理するためのもの。
- コントロール – パラメータの設定およびアプリケーションの状態の制御に使用する標準のコントロール。
- ファイル システム – ファイルとディレクトリの選択に使用するもの。
- インジケータ – 検査結果やステータスを表示するためのもの。
- ロジックおよび自動化 – HMI プロパティ同士を結びつけるためのもの。基本的な AND/OR 条件も含まれます。
- 複数のページ – マルチスクリーン アプリケーションを作成するためのもの。
- パスワード保護 – HMI の一部へのアクセスを認証された人員に制限するためのもの。
- シェイプ エディタ – エンドユーザーがオブジェクト モデルや測定の基本要素を定義できるコントロールが含まれています。
- シェイプ アレイ エディタ – エンドユーザーがオブジェクト モデルや測定のアレイを定義できるコントロールが含まれています。
- ステート マネージメント – コントロールの状態をファイルに保存および読み込むためのもの。
- ビデオ ボックス – 高性能の画像表示のためのさまざまなビデオボックス コントロールが含まれています。
基本的なマシンビジョン アプリケーションでは、画像を表示するための 1 つの VideoBox コントロールと、パラメータを設定するためのいくつかの TrackBar、CheckBox、TextBox などが必要です。また、Panels、GroupBoxes、Labels、ImageBoxes を使用してウィンドウスペースを整理および装飾することがよくあります。
共通のプロパティ
多くのプロパティは、異なる標準コントロールに対して同じです。以下に、最も重要なプロパティの要約があります:
- AutoSize – コントロールが自動的にサイズを調整して内容に合わせるかどうかを指定します。
- BackColor – コンポーネントの背景色です。

異なる背景色を持つ3つのサンプルラベル。
- BackgroundImage – コントロールに使用される背景画像です。
- BorderStyle – コントロールの境界の外観を制御します。

異なる境界スタイルを持つ3つのサンプルラベル。
- Enabled – コントロールをエンドユーザーが編集できないようにするために使用できます。

最初のボタンは有効、2番目のボタンは無効のサンプル。
- Font – コントロールでテキストを表示するために使用されるフォントのサイズとスタイルを定義します。

異なるフォントを持つ3つのサンプルラベル。
- ForeColor – コントロールの前景色で、テキストを表示するために使用されます。
- Text – コントロールに表示される文字列です。
- Visible – コントロールを見えなくする(非表示にする)ために使用できます。
提供されているプロパティを使用すると、ほぼ任意の外観と感触のアプリケーションを作成できます。たとえば、ボタンの任意のデザインを使用するには、ビットマップを使用し、FlatAppearance.BorderSize = 0 および FlatStyle = Flat を設定します:

ボタンとラベルのためのカスタムスタイルのサンプル。
注意: HMIコントロールのほとんどのプロパティは、プログラムの実行中に動的に設定することもできますが、選択したコントロールの一部しかポートとして表示されません。追加のポートを表示するには、コントロールのコンテキストメニューから「ポートの表示設定...」コマンドを使用してください。
HMI Canvas(HMIキャンバス)
HMICanvasコントロールは、作成したアプリケーションのウィンドウ全体を表します。他のコントロールはこれに配置されます。HMICanvasのプロパティは、Aurora Vision Executor(ランタイム環境)でアプリケーションが実行されるときに有効なアプリケーションの一般的な設定を定義します:
- ConsoleEnabled – ランタイムアプリケーションで診断コンソールを表示できるかどうかを指定します。
- PreventWindowClose – プログラムが実行中の場合、Aurora Vision Executorウィンドウをユーザーが閉じるのを防ぐことができます。
- ProgramControllerVisible – Aurora Vision ExecutorのツールバーにStart / Pause / Stopボタンが表示されるかどうかを指定します。
- ToolbarVisible – Aurora Vision Executorのツールバーが表示されるかどうかを指定します。
- WindowIcon – Aurora Vision Executorウィンドウのアイコン。
- WindowMode – アプリケーションが固定サイズウィンドウ、可変サイズウィンドウ、またはフルスクリーンで実行されるかどうかを指定します。
- WindowTitle – ランタイムアプリケーションのタイトルとして表示されるテキストを指定します。

HMICanvasのプロパティに影響を受けるランタイムアプリケーションの要素。
備考:
- HMI Canvasを選択する際に問題が発生する場合は、他のコントロールで右クリックし、「Select: HMICanvas」コマンドを選択します。
- HMI Canvasの一部のパラメータは、含まれるコントロールに自動的に継承されます。たとえば、Fontプロパティを変更すると、他のコントロールも自動的に同じ値に設定されます。
- フルスクリーンモードは、エンドユーザーが基礎となるオペレーティングシステムの要素にアクセスできないようにする必要がある場合に特に有用です。Windowsシステムでは、Aurora Vision Executorを「システムシェル」として設定し、デスクトップ、スタートメニューなどを完全に削除することも可能です。
また、異なるDPIスケールのコンピューターでHMIのスケーリングに関する設定もあります:
- ScaleControlsOnDifferentDPI – コントロールのスケーリングがプロジェクトの読み込み時に実行されるかどうかを指定します。ただし、一部の要素(フォントサイズなど)は、このオプションに関係なく常にスケーリングされます。
ウィンドウのレイアウトを設定するためのコントロール
個々のコントロールを直接HMIキャンバスに配置することは可能ですが、関連するアイテムをグループ化して編集しやすくし、エンドユーザーの体験を向上させるために、関連アイテムをグループ化することをお勧めします。"Containers"セクションで使用可能なコントロールは次のとおりです:
- GroupBox – ラベルを備えた囲い枠内に複数のコントロールをグループ化するために使用できます。
- Panel – 追加のグラフィカル要素なしに複数のコントロールをグループ化するために使用できます。
- SplitContainer – 動かせる境界線で2つのパネルを作成するために使用できます。
- TabControl – ユーザーインターフェースに複数のタブを作成するために使用できます。
すべてのコンテナのBackColorは、デフォルトから白に変更されました。
任意のコンテナを使用するには、HMIコントロールからそれをドラッグしてHMICanvasにドロップします。その後、まとめてグループ化したいすべてのコントロールをそれに配置します。
これを行う別の方法は、「Containers」セクションで所望のコンテナをクリックしてから、HMIパネル上で領域を選択することです。
HMIを見栄え良くするために一般的に使用される他のコントロールには、ImageBox(企業のロゴなどの静的な画像の表示に使用)とLabel(テキストアイテム用)があります。
ただし、複数の画面を持つより洗練されたHMIパネルを作成したい場合は、Multi Panel Controlを参照してください。
以下も参照してください。 TabControlコントロール
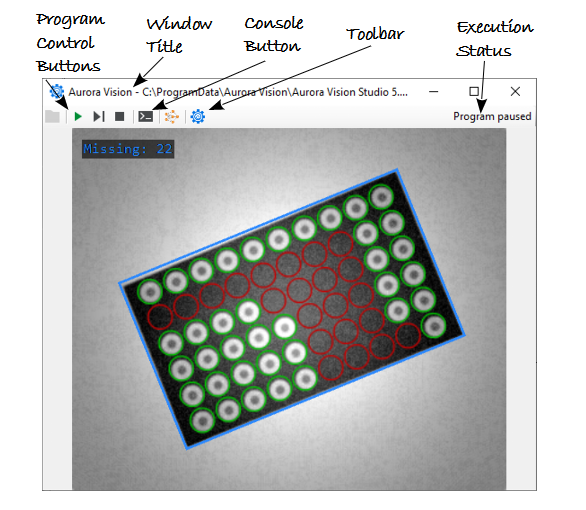
画像を表示するためのコントロール
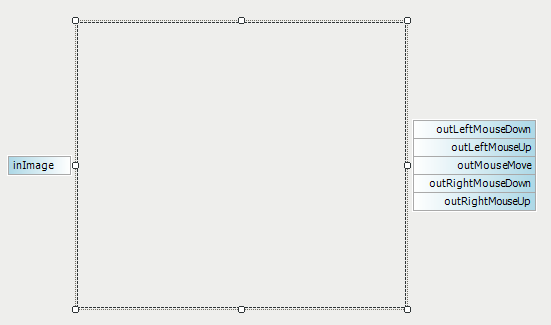
HMI Controlsウィンドウの「Video Box」セクションには、画像ストリームの高性能な表示のためのいくつかのコントロールが含まれています。これらには次のものがあります:
- VideoBox – 画像表示コントロールの基本的なバリアント。
- SelectingVideoBox – エンドユーザーがボックス領域を選択するのも可能です。
- ZoomingVideoBox – エンドユーザーが画像をズームおよびパンするのも可能です。
- FloatingVideoWindow – 画像を表示するための追加ウィンドウを開くコンポーネント。

VideoBox。
VideoBoxで画像の上に追加情報を表示するには、VideoBoxに渡す前に描画フィルタを使用して画像を変更する必要があります。 これにより、ユーザーはオーバーレイデザインを完全に制御できますが、プログラムが拡張される可能性があります。 プログラムをシンプルに保ちながら、オーバーレイ情報を表示できるようにするには、"Indicators"セクションにあるView2DBoxコントロールを使用できます。 これらは、さまざまなフィルタによって生成される画像と2Dプリミティブを入力として受け入れますが、そのスタイルを変更できる可能性は限られています:
- View2DBox – 画像の上に2Dプリミティブ(Point 2D、Circle 2D、Rectangle 2Dなど)をオーバーレイできます。
- View2DBox_PassFail – オーバーレイの2Dプリミティブの色は、Status入力によって変更される場合があります。

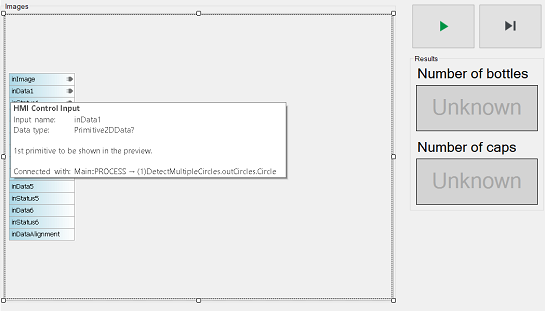
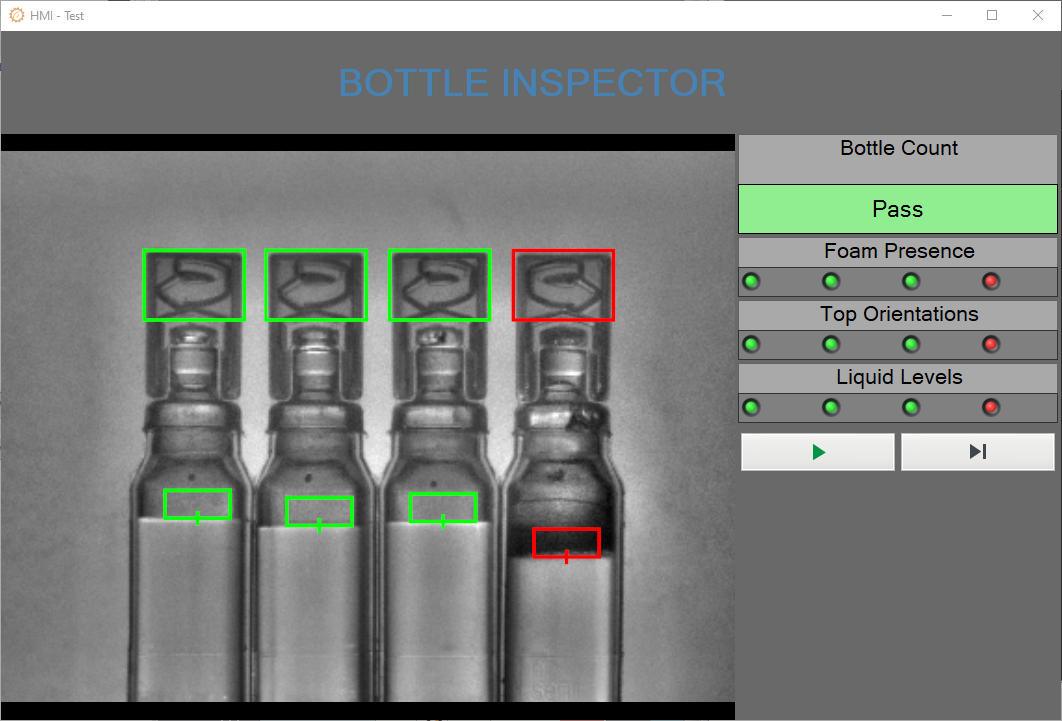
bottle crateの例で使用されているHmiView2DBox_PassFail。

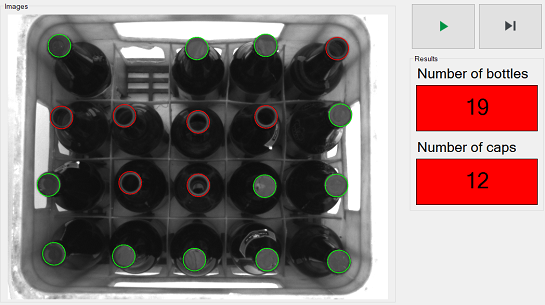
実行されたbottle crateの例プログラム。
"Controls"セクションのImageBoxは、企業のロゴなどの静的な画像を表示するためにHMIの外観を向上させるために使用できます。
注意事項:
- 検査結果を表示するためには、ImageBoxコントロールを使用しないでください。パフォーマンスの理由から、これは静的な画像にのみ使用する必要があります。
- View2DBoxが入力としてNil値を受信した場合、プレビューは自体を更新しません。その結果、古い画像がプレビューに保持され、空の画像ではなくなります。
- VideoBoxコントロールはマウスイベントを提供しますが、ZoomingVideoBoxおよびSelectingVideoBoxは手動画像操作が有効な場合、これらのイベントのほとんどを無効にします。Clickイベントのみが常に使用可能です。
共通のプロパティ:
- DisplayMode – GDIとDirectXの実装の切り替え。どちらが速いかは基盤となるハードウェアに依存します。
- SizeMode – 画像を利用可能なウィンドウスペースにどのようにフィットさせるかを指定します。
パラメータの設定に使用されるコントロール
アプリケーションのいくつかのパラメータをエンドユーザーが設定する必要がある場合、次のコントロールが使用できます:
- TrackBar、Knob、NumericUpDown – 数値を設定するため。 Minimum および Maximum パラメータを設定し、その後エンドユーザーが入力した値は outValue 出力で利用できます。
- CheckBox、ToggleButton、OnOffButton、RadioButton – 何かをオンまたはオフにするため。 outValue または outChecked 出力は設定の状態を提供します。
- ComboBox、EnumBox – いくつかのオプションから1つを選択するため。
- TextBox – テキストデータを入力するため。 入力されたテキストは outText 出力で利用できます。
例: TrackBarの使用
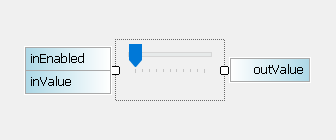
TrackBarはデフォルトで2つの接続可能な入力と1つの接続可能な出力を持っています。 inValue 入力と outValue 出力は同じプロパティを表します - コントロールの現在の状態によって示される値です。 2番目の入力 inEnabled はブール値で、TrackBarがユーザーインターフェイスで有効または無効かを制御します。

トラックバー
ラベルとのバインディング
非常によくあることは、TrackBarまたは類似のコントロールの現在の値がHMIでも表示されることが必要なことです。 これは、TrackBarを選択したLabelコントロールの AutoValueSource プロパティを参照することで行うことができます。

TrackBarの正確な値を表示するラベル
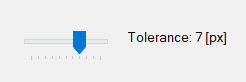
表示されるテキストのフォーマットも指定することができます。 以下の画像は、AutoValueFormat プロパティが「許容差:% [px]」に設定された接続されたLabelを示しています。

追加のテキストフォーマットを使用したTrackBarと接続されたラベル
例: ComboBoxの使用
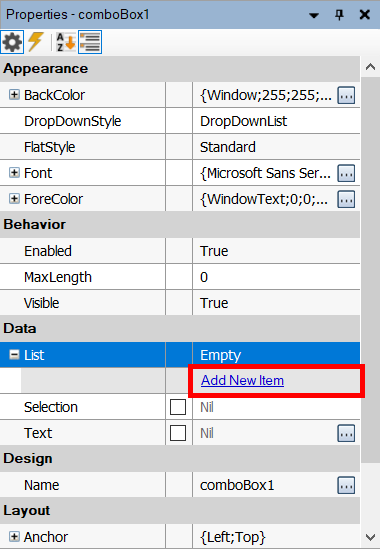
ComboBoxはデフォルトで1つの接続可能な入力と2つの接続可能な出力を持っています。 例えばComboBoxに表示されるアイテムのリストなど、さらにポートを有効にするには、それを右クリックしてEdit Ports Visibility...を選択します。 inList 入力にアイテムの名前を記述したString値の配列を接続するか、単にプロパティウィンドウでアイテムを追加することができます。

Add New Item をクリックしてリストを増やします。
Selection パラメータでインデックスを指定することで、ユーザーはプログラムが実行されたときに選択される初期選択を定義します。 この選択がない場合、出力はNilになります。
outSelection 出力は Integer データ型で、選択されたアイテムのインデックスを返します。
outText 出力は String データ型で、選択と関連するテキストを返します。
EnumBoxの使用
EnumBoxはComboBoxに非常に似ています。それらの主な違いは、後者がアイテムのリストを作成できるのに対し、EnumBoxはAurora Vision Studioで利用可能なEnumタイプの1つを表示できることです。 たとえば、ColorPalette、OCRModelType、またはRotationDirectionです。
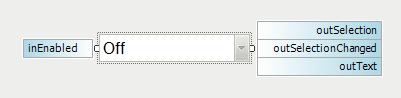
変更イベント
ユーザーによって調整可能な値を出力するコントロールは、その値が変更された瞬間を通知する出力も提供することがよくあります。 例えば、ComboBox コントロールには outSelection という名前の出力があり、現在選択されているリストアイテムのインデックスを示しますが、 outSelectionChanged という名前の出力もあり、選択が変更された瞬間にTrueに設定されます。

注意してください。ほとんどのイベントトリガー出力(outValueChanged、outSelectionChangedなど)はデフォルトで非表示にされており、「Edit Port Visibility...」コマンドをコントロールのコンテキストメニューで表示できます。
以下も参照してください。 HMIイベントの処理.
検査結果の表示に使用されるコントロール
非グラフィカルな検査結果は、ほとんどの場合、以下のコントロールを使用して表示されます:
- Label – シンプルなテキスト結果を表示するため。
- ListView、DetailedListView – 配列やテーブルを表示するため。
- PassFailIndicator – 検査ステータスに応じて色付きの背景にテキストを表示するため。
- BoolIndicatorBoard – 複数のオブジェクトやフィーチャがチェックされている検査ステータスを表示するため。
- AnalogIndicator、AnalogIndicatorWithScales – 数値の結果をレトロなスタイルで表示するため。

1 つの PassFailIndicator および複数の BoolIndicatorBoards の使用例

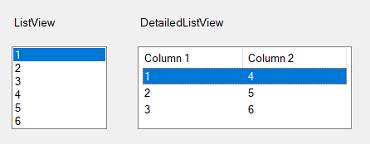
ListView および DetailedListView。
以下も参照してください。 DetailedListView を使用した例
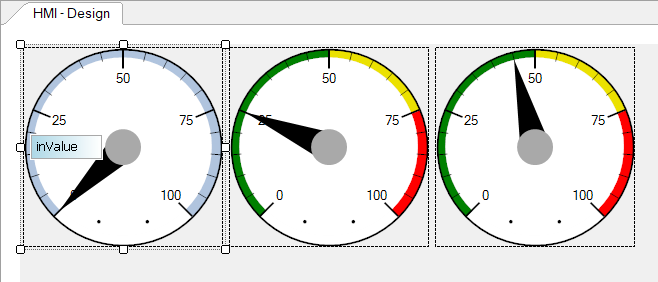
AnalogIndicator
AnalogIndicator およびそのバリアントである AnalogIndicatorWithScales は、数値の結果をレトロなスタイルで表示するために使用されます - アナログ計器として。 後者のバリアントには GreenColorMinimum、GreenColorMaximum などのプロパティで定義された緑、オレンジ、赤の範囲があります。 これらの範囲は通常、交差していますが、入れ子になった範囲もあります:例えば、赤い色はスケール全体に広がり、緑の色はスケールの中央付近に狭い範囲を持つことができます。 緑のセクタは上に表示され、外側に2つの赤いセクタがある印象を生み出します。

スケールありとなしのアナログインジケーター
イベントトリガーコントロール
Aurora Vision Studioのほとんどの標準コントロールは、(1)データプレゼンターと(2)パラメータセッターのいずれかに分類されます。 ただし、一部のコントロールはイベントをトリガーできるようになっています。その中で最も注目すべきは ImpulseButton コントロールです。
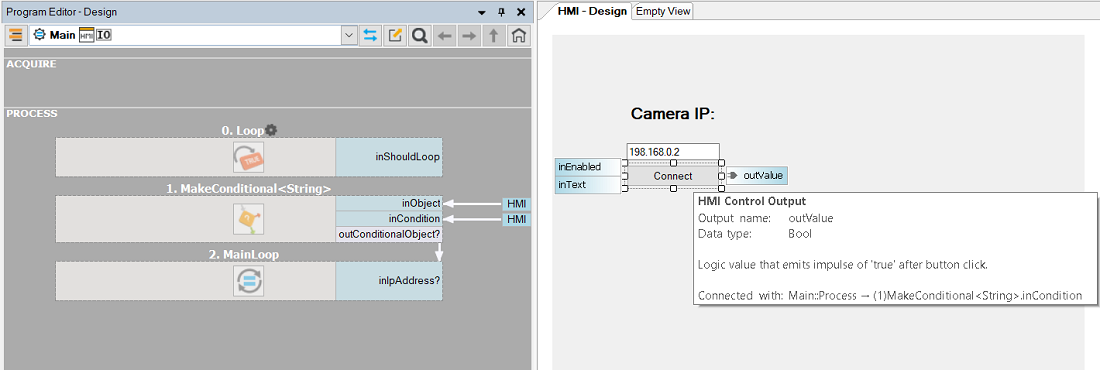
ImpulseButton コントロールは、1つの出力 outValue を持つイベントトリガーコントロールです。 返される値は Bool 型です。 ボタンがクリックされていない限り、値は False を返します。 ボタンがクリックされると、値はプログラムの1イテレーションだけ True になります。

ImpulseButtonの単純な使用例
イベントに関する詳細は、HMIイベントの処理を参照してください。
TabControlコントロール
TabControlは、フォームの制約されたスペース内でHMIパネルを整理するための方法の1つです。異なるセットのコントロールを含む各ページを持つ「タブ」を持つコンテナです。

TabControl
MultiPanelControlコントロール
MultiPanelControlは、より大きなHMIパネルを簡単かつ便利な方法で整理する手段の1つです。これはマルチスクリーンのアプローチを使用して、より多くのスペースを提供し、例えば「構成」ページのような特定の目的のウィンドウを追加できるようにします。

MultiPanelControl
マルチスクリーンのHMIを作成するには、ウィンドウにMultiPanelControlコントロールを配置し、ウィンドウのサイズに合わせます。
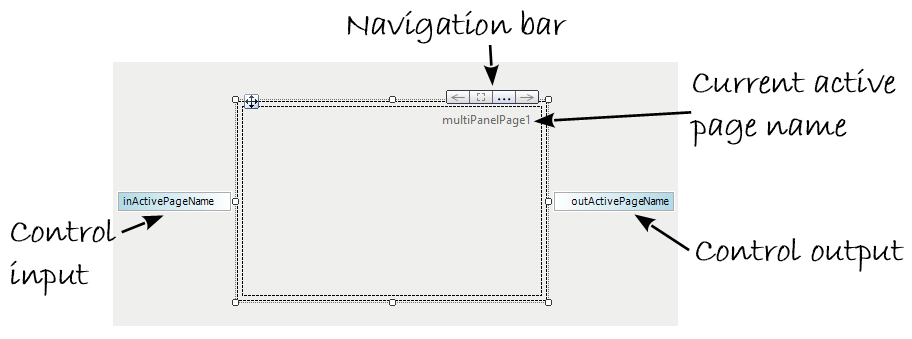
このコントロールの右上隅には、4つの要素からなるナビゲーションバー ( ) が表示されます。
) が表示されます。
左右の矢印を使用して、連続するスクリーン間を切り替えることができます。フレームのボタンは、コントロールのコンテキストメニューでの「Select: MultiPanelControl」と同じように親コントロールを選択できます。
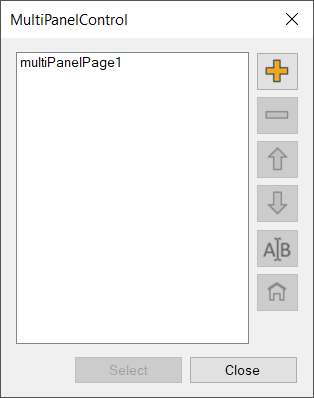
三点ボタンは、以下の画像に示すように構成ウィンドウを開きます:

MultiPanelControlプロパティボックス
また、MultiPanelControlの領域をダブルクリックすると、同じ構成ウィンドウが表示されます。 このウィンドウを使用して、ページを整理できます。ページとの作業中に覚えておくべき少なくとも2つの重要なことがあります。 第一に、すべてのページ名はグローバルに一意である必要があります。第二に、1つのMultiPanelControlには多くのMultiPanelPagesが含まれています。 重要なのはホームアイコンです。これを使用して、アプリケーションのInitial Pageを設定します。 これは、プログラムが起動したときに最初に表示されるページです。
通常、MultiPanelControlコントロールにはいくつかのMultiPanelSwitchButtonコントロールが伴います。この種のボタンの使用は非常に簡単です。 ウィンドウに配置し、TargetPageプロパティを設定します(ボタンをダブルクリックしても利用可能です)。ページ切り替えボタンは通常、個々のページ内に配置されますが、これは厳密に必要なわけではありません。 MultiPanelControlコントロールの外にも配置できます。
すべてのHMIコントロールには、組み込みの入力および出力ポートがあります。 MultiPanelControlでは、デフォルトで2つのポートが表示されます:"inActivePageName"および
"outActivePageName"ですが、他は非表示です。これらを表示するには、コントロールを右クリックしてEdit Ports Visibility...を選択します。
"inActivePageName"入力は、プログラムから直接アクティブなページを設定できるようにします。これはページの変更を処理する別の方法です。
1つはオペレーターによる専用のボタンの使用であり、ここにはもう1つのメソッドがあります。これは例えば「何かが起こった」場合で、ボタンクリックではなく自動的に画面を変更したい場合です。これは例えば、リモートホストとの接続が失われ、即座に再構成が必要な情報であるかもしれません。
"outActivePageName"は定義によれば、現在のアクティブなページを確認できる出力です。
注意: チュートリアルの例HMI Multipanel Controlがあります。
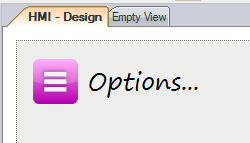
プログラム制御ボタン
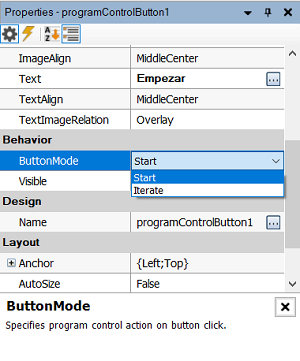
プログラムの実行プロセスをエンドユーザーが制御するには、ProgramControlButtonコントロールのセット、またはProgramControlBoxと呼ばれる完全なパネルを使用します。これらのコントロールは、HMIコントロールウィンドウの「コントロール」セクションで利用可能です。


カスタムテキストが付いたStartボタン。

Aurora Vision Studioのコントロールに似たProgramControlBox。
備考:
- 停止ボタンはHMIでは利用できません。なぜなら、エンドユーザーが実行のランダムなポイントでアプリケーション全体を停止できないようにする必要があるからです。それを可能にする十分な理由がある場合は、Exitフィルタに接続された別個のImpulseButtonコントロールを使用してください。
- ProgramControlButtonおよびProgramControlBoxコントロールは、迅速なプロトタイピングの目的には役立ちます。ただし、多くのアプリケーションでは、アプリケーション固有のステートマシンを設計することが望ましい場合があります。
ファイルとディレクトリの選択
ファイルシステムでパスを選択するための2つのコントロール、FilePickerとDirectoryPickerがあります。これらはTextBoxに似ていますが、隣にボタンがあり、ファイルまたはディレクトリを参照するための標準のシステムファイルダイアログが表示されます。
これらの2つのコントロールに関して言及する価値があるのは、NilOnEmptyオプションです。これは、特に条件付きの実行に役立つことがあります。その名前の通り、ファイルまたはディレクトリが選択されていない場合に、空の文字列の代わりにコントロールが特別なNIL値を返すようにします。
シェイプエディタ
イメージ解析アルゴリズムのパラメータとして使用される幾何学的プリミティブ、領域、および適合フィールドは、通常、Aurora Vision Studioのユーザーによって作成されます。ただし、場合によっては、エンドユーザーが実行環境でこれらの要素を調整できるようにする必要もあります。そのために、「Shape Editors」セクションには、Aurora Vision Studioから知られているグラフィカルエディタを実行環境にもたらす適切なコントロールがあります。
注:Shape Array Editorコントロールを使用すると、同じデータ型の複数のプリミティブを作成し、プリミティブの配列(Segment2DArray、Circle2DArrayなど)を返すことができます。
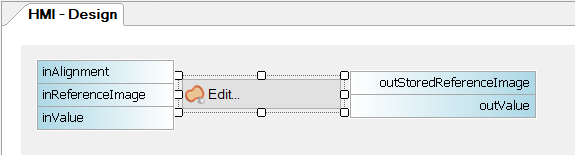
そのようなエディタは、デフォルトで見える4つのポートを持つボタンの形をしています:
- inAlignment – 編集された形状の適切な座標系を指定するためのもの。
- inReferenceImage – エディタの背景画像を指定するためのもの。
- inValue – 編集された形状の初期値を設定するためのもの。
- outValue – エンドユーザーによって編集された形状の値を取得するためのもの。
- outStoredReferenceImage – OKボタンで承認された最後の編集中にエディタに表示されていた参照画像。 inStoreReferenceImageがTrueに設定されている場合にアクティブ。

HMI Designer内のサンプルShapeRegionエディタコントロール
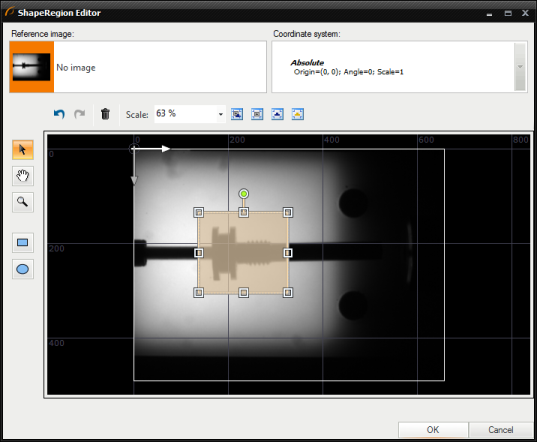
エンドユーザーがボタンをクリックすると、適切なグラフィカルエディタが開きます:

ランタイム環境でボタンがクリックされた後に開かれたサンプルShapeRegionエディタ
以下のプロパティはこれらのコントロールに固有で、開かれたエディタの外観をカスタマイズするために使用できます:
- HideSelectors – 画像および座標系のセレクタを削除してエディタを簡素化することができます。
- Message – ユーザーへのヒントとして開かれたエディタに表示できる追加のテキスト。
- WindowTitle – 開かれたエディタのウィンドウのタイトルバーに表示されるテキスト。
シェイプエディタは、フィルタの入力値を作成したり、既存の値を変更したりするために使用できます。各シェイプエディタには、inValueおよびoutValueに割り当てられた適切なデータ型があります。
以下のリストは、個々のHMIコントロールに割り当てられたデータ型およびそれらと接続できる例のフィルタを示しています。
- Arc2DEditor - Arc2D - CreateArc
- ArcFittingFieldEditor - ArcFittingField - FitArcToEdges
- BoxEditor - Box - CreateBox
- Circle2DEditor - Circle2D - CreateCircle
- CircleFittingFieldEditor - CircleFittingField - FitCircleToEdges
- Line2DEditor - Line2D - DrawLines_SingleColor
- LocationEditor - Location - LocationsToRegion
- PathEditor - Path - OpenPath
- PathFittingFieldEditor - PathFittingField - FitPathToEdges
- Point2DEditor - Point2D - AlignPoint
- Rectangle2DEditor - Rectangle - CreateRectangle
- Segment2DEditor - Segment2D - CreateSegment
- SegmentFittingFieldEditor - SegmentFittingField - FitSegmentToEdges
- ShapeRegionEditor - ShapeRegion - DrawShapeRegions_SingleColor
プロファイルボックス
プロファイルボックスは、均等にサンプリングされた測定値のプロファイルを表示するHMIコントロールです。ProfileBoxはHMIコントロールウィンドウの「インジケーター」セクションで利用可能です。
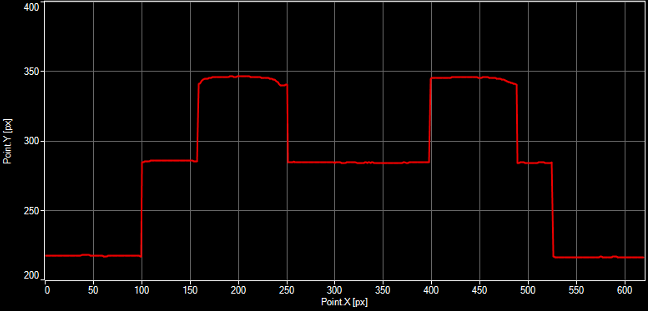
ProfileBoxは、既知の長さのサンプル配列を表示するのに役立ちます。つまり、画像列やレーザーラインのプロファイルを表示するのに役立ちます。

レーザーラインのプロファイル
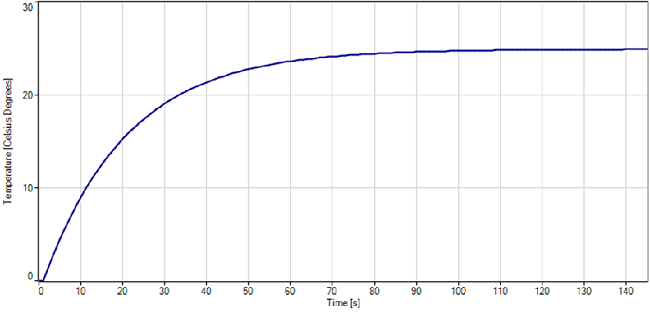
また、時間の経過に伴うセンサーからの動的なデータを表示するのにも使用されます。

温度チャート
このコントロールに固有のいくつかのプロパティがあります:
- DomainDefaultLength、DomainDefaultSizeMode、DomainScale、DomainStart – X軸の外観と動作を指定するパラメーターのセット。
- EnableManualZoomChange – エンドユーザーがチャートエリアをズームできるかどうかを指定します。
- ChartColor、GridColor、BackColor、AxisColor – ProfileBoxコンテンツの色を指定します。
- HighQualityMode – チャートが高品質で描画されるか、低品質で描画されるか(ただし、速い)を指定します。
- HorizontalAxisName、VerticalAxisName – 軸の名前を指定します。
- HorizontalAxisMin、HorizontalAxisMax、VerticalAxisMin、VerticalAxisMax – チャート軸の制限を設定します。
View3DBox
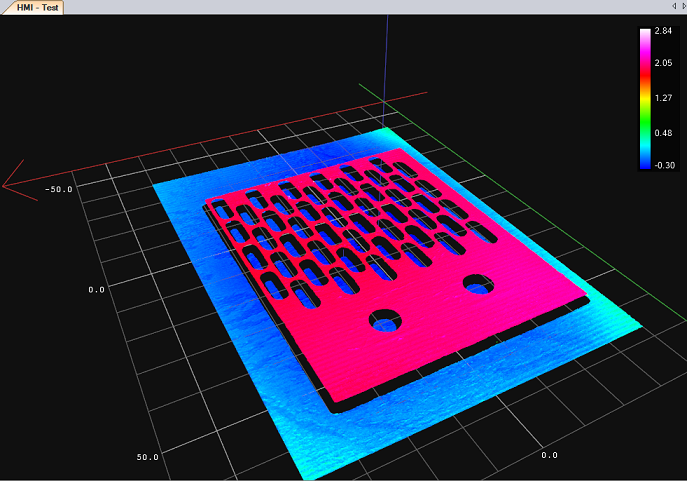
View3DBoxは、3Dプリミティブを表示するHMIコントロールです。HMIコントロールウィンドウの「インジケーター」セクションで利用できます。

View3DBoxコントロールの使用例
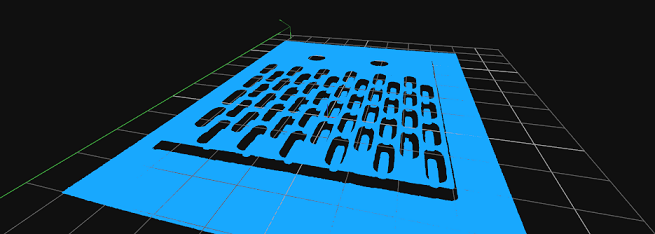
このHMIコントロールのデフォルト設定では、4つのinData入力を接続できます。ただし、最大で8つの入力を使用することも可能です。すべての入力を表示するには、View3DBoxを右クリックし、Edit Ports Visibility...を選択し、使用したい入力を選択します。

View3DBoxポートの可視性
inData 入力は、Point3D、Box3D、Circle3D、Plane3D、Segment3D、Line3D、Sphere3Dなど、すべての3Dデータ型を受け入れます。また、ポイントクラウドの表現に使用されるデータ型もあります:Surface、Point3DGrid、Point3DArray。
表示されるプリミティブの色は、inDataColor 入力を使用して変更できます。
データプレビューをカスタマイズするために使用できる他のプロパティもあります:
- EnableAntiAliasing – trueに設定すると、パフォーマンスの犠牲に品質を向上させるアンチエイリアシングを有効にします。
- GridMode – シーンに表示される測定グリッドの可視性と方向を指定します。
- PointSize – クラウドポイントの表示サイズをシーンのサイズに対して指定します。
- ProjectionMode – 3D視覚化のビュー/投影モードを選択します。
- ScaleColoringMode – 指定された軸に沿った位置に基づいてクラウドポイントを自動的に着色するかどうかを設定します。
- ShowBoundingBoxes – プレビューでポイントクラウドプリミティブの周囲に境界ボックスの範囲を表示するかどうかを有効にします。
- WorldOrientation – 3Dプリミティブを表示するために使用される座標系のタイプと方向。
ユーザーとプログラムとのインタラクションは、動作セクションのパラメータを調整することで調整できます。このインタラクションをカスタマイズするには、以下のパラメータを変更する必要があります:
- Enabled – コントロールが有効かどうかを示します。
- EnableMouseNavigation – trueに設定すると、ユーザーがマウスを使用して観察者の位置を変更できるようになります。
- InitialViewState – シーン内の観察者の初期位置を指定します。
- Visible – コントロールが表示されるか非表示かを決定します。
View3DBoxコントロールの一般的な機能
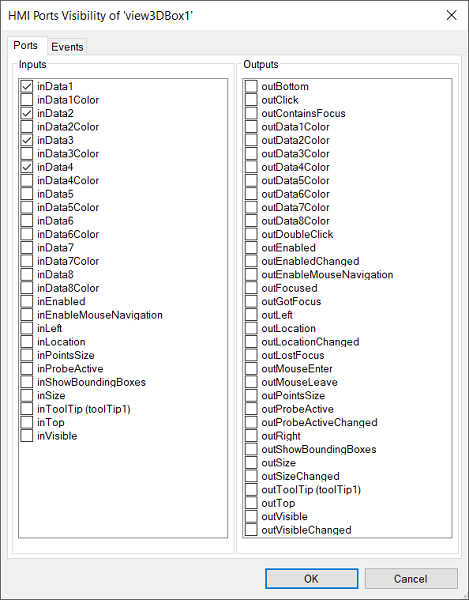
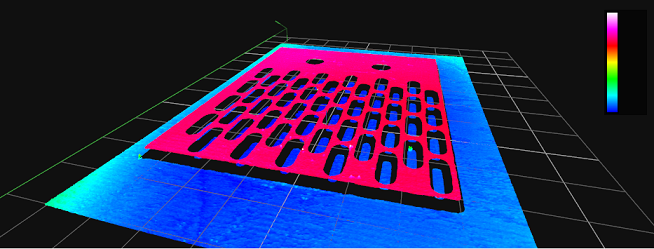
Z軸に沿ったポイントクラウドの差異をより見やすくするには、ScaleColoringModeをSolidからZAxisに変更します。

ScaleColoringModeがSolidに設定されたView3DBox。

ScaleColoringModeがZAxisに設定されたView3DBox。
Point3DArrayの表示
最大300ポイントまでのPoint3DArrayは、3Dマーク(十字)の配列として表示されます。300ポイントを超える場合、標準のポイントクラウドとして表示されます。
ActivityIndicator
ActivityIndicatorは、ユーザーインターフェースの作業中または待機中の状態を視覚化するために使用されます。 "Busy"および"Recording"の2つの表示モードがあります。いずれも以下の画像に示されています。入力inActiveをTrueまたはFalseの値に設定することで、プログラムが計算中または何かを記録していることを示すアニメーションを表示できます。

ActivityIndicatorのBusyおよびRecordingモード。
TextSegmentationEditorおよびOcrModelEditor
TextSegmentationEditorおよびOcrModelEditor HMIコントロールを使用すると、ランタイム環境でSegmentationModelおよびOCRModelを編集できます。これにより、新しいフォントを読み取る必要があるか、文字が時間とともに形状を変える場合に、再トレーニングが必要なアプリケーションを作成できます。
OCRおよびAurora Vision Studioソフトウェアで使用可能なOCRツールの概念については、以下の記事で説明されています:
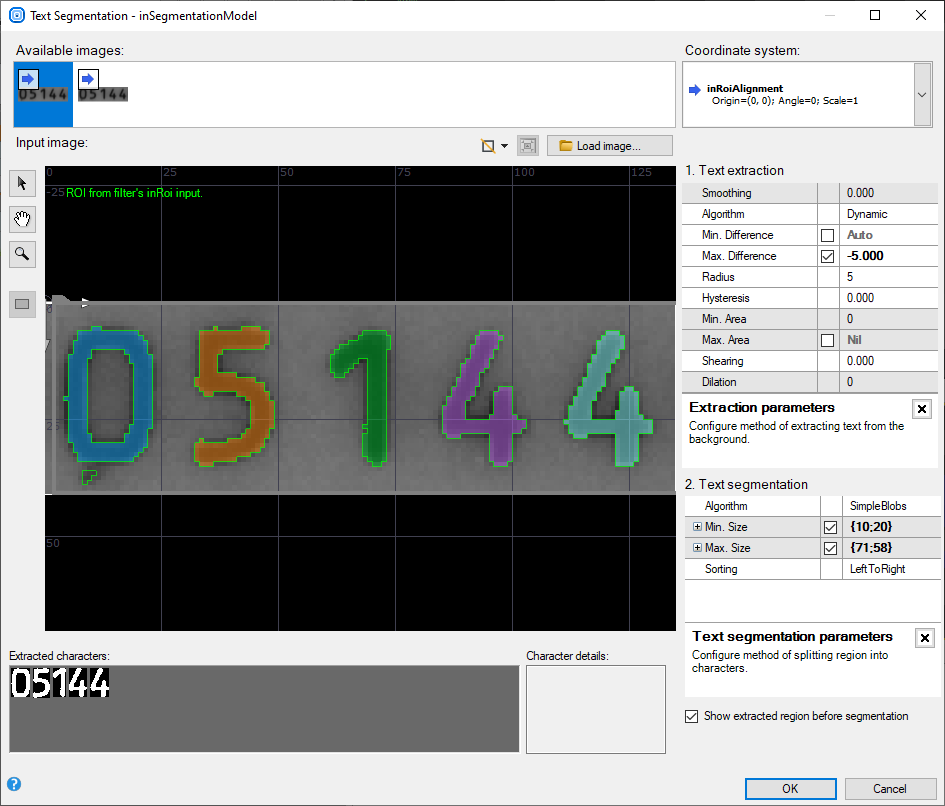
TextSegmentationEditor
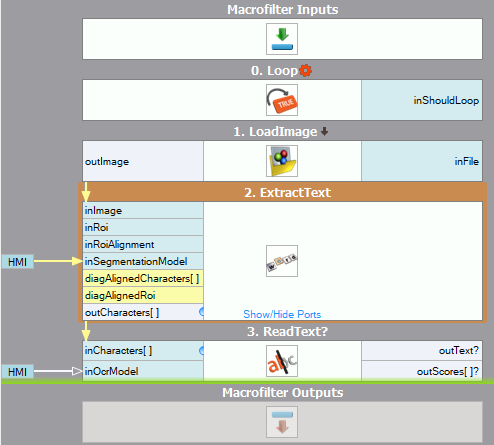
TextSegmentationEditorを追加すると、次のポートが表示されます:
- inReferenceImage – エディタの背景として設定された画像。
- inRoi – 参照画像の関心領域。
- inRoiAlignment – 関心領域のアライメント。その目的は、検査対象の位置にROIを調整することです。
- outStoredReferenceImage – アルゴリズムに送信できるエディタの背景として設定された画像。
- outValue – セグメンテーションモデル。この値は、ExtractTextフィルタのinSegmentationModel入力に接続できます。
- outValueChanged – boolデータ型の出力で、outValueが変更される1つのイテレーションでTrueに設定されます。
TextSegmentationEditorボタンをクリックすると、エディタが開きます。ただし、これを開くには、プログラムを実行する必要があります。

エディタは、ExtractTextフィルタからのinSegmentationModelエディタと同じです。
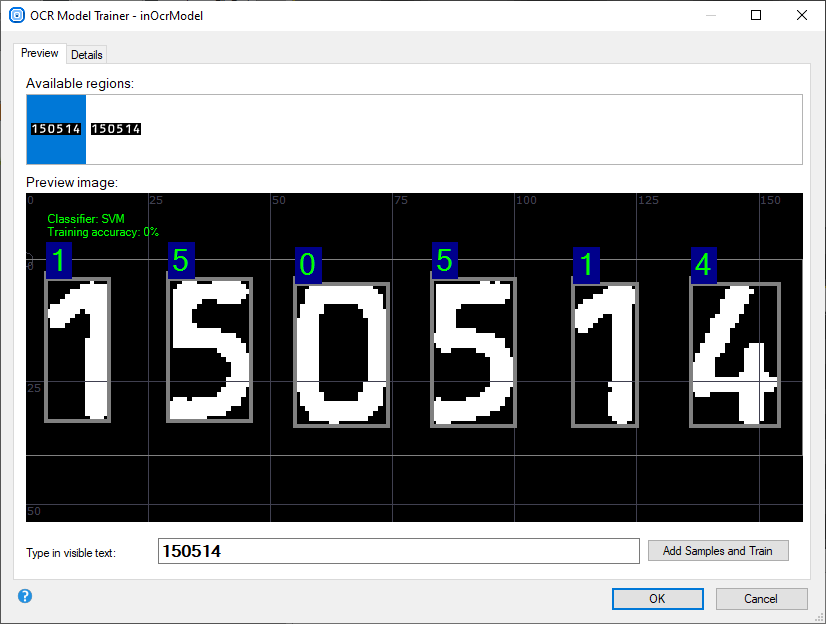
OCRModelEditor
OCRModelEditorを追加すると、次のポートが表示されます:
- inReferenceCharacters – RegionArrayデータ型の値です。 ExtractTextフィルタからの文字をこの入力に接続できます。これらの文字は、モデルトレーニング中に使用されます。
- inReferenceImage – エディタの背景として設定された画像。
- outStoredReferenceImage – アルゴリズムに送信できるエディタの背景として設定された画像。
- outValue – 結果のOcrModel。この値は、ReadTextフィルタのinOcrModel入力に接続する必要があります。
- outValueChanged – boolデータ型の出力で、outValueが変更される1つのイテレーションでTrueに設定されます。
OCRModelEditorボタンをクリックすると、エディタが開きます。ただし、これを開くには、プログラムを実行する必要があります。

エディタは、ReadTextフィルタからのinOcrModelエディタと同じです。

TextSegmentationEditorとocrModelEditorを使用する単純なプログラム。
KeyboardListener
KeyboardListenerはキーボードイベントに関する情報を取得するために使用されます。このHMIコントロールは、各値がASCIIコードで表される数字を記述するIntegerArrayを返します。
KeyboardListenerまたは"Components"カテゴリの他のツールを使用するには、コントロールをHMICanvasの任意の場所にドロップする必要があります。
すべてのデフォルトの出力値は、どのキーが押されているかを確認できますが、それらの間にはいくつかの違いがあります:
- outKeysDown – 直近に押されたキーの配列を発生させます。
- outKeysPressed – 現在押されているキーの配列を発生させます。ほとんどの場合、この出力の使用が推奨されます。
- outKeysUP – 直近に解放されたキーの配列を発生させます。
これらの値をプログラムの他の場所で使用するには、CopyObjectフィルタを使用してそれらをIntegerArrayデータ型でコピーするのが最適な方法です。
VirtualKeyboard
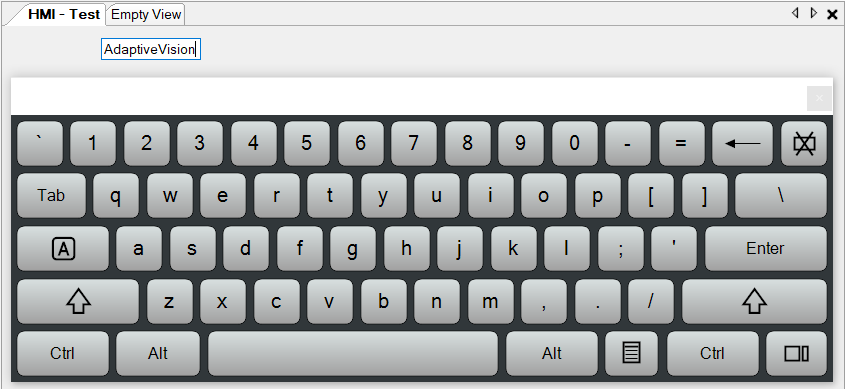
VirtualKeyboardは、HMIコントロールの内容を編集するための自動オンスクリーンバーチャルキーボードの表示を可能にするHMIコントロールです。
この機能は、ワークステーションに物理的なキーボードがない場合にランタイム環境で使用できます。
VirtualKeyboardまたは"Components"カテゴリの他のツールを使用するには、コントロールをHMICanvasの任意の場所にドロップする必要があります。

TextBoxコントロールにデータを入力するためにVirtualKeyboardを使用する例
ユーザーはプロパティで適切なInitialKeyboardSize値を設定することで、キーボードウィンドウの初期のプリセットサイズを設定できます。
数値の値を編集するために数値パッドキーボードのみを表示することも可能です。これを行うには、プロパティでEnableNumPadOnlyKeyboardをTrueに設定する必要があります。
ToolTip
ToolTip HMIコントロールは、ユーザーが作成したメッセージを表示するために使用されます。これらのメッセージは、ユーザーが関連付けられたコントロールの上にポインタを移動させると表示されます。
この機能は、開発者が最終ユーザーに役立つヒントを提供したい場合に使用できます。
ToolTipまたは"Components"カテゴリの他のツールを使用するには、コントロールをHMICanvasの任意の場所にドロップする必要があります。
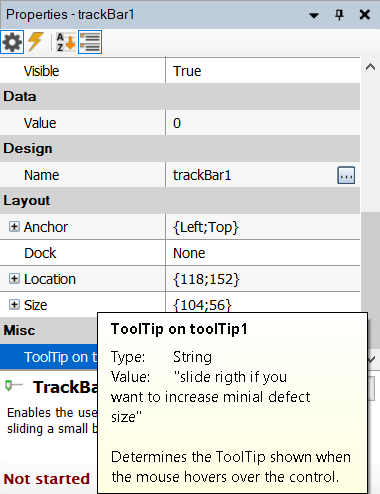
ToolTipコントロールが追加されると、各HMIコントロールには、プロパティウィンドウの「Misc」カテゴリの下に追加のパラメータが利用可能になります。異なるパラメータで複数のToolTipを使用することができます。

TrackBar HMIコントロールのプロパティで編集可能なToolTipメッセージ。
ToolTipのプロパティは、次の値を変更してユーザーの要件に調整できます:
- Active – ToolTipがアクティブかどうかを決定します。ToolTipがアクティブになっている場合のみ、ヒントが表示されます。
- AutomaticDelay – AutoPopDelay、InitialDelay、およびReshowDelayの値を適切な値に設定します。
- AutoPopDelay – ポインタがToolTip領域内に静止している場合、ToolTipウィンドウが表示されたままになる時間を決定します。
- BackColor – ToolTipコントロールの背景色。
- ForeColor – ToolTipコントロールの前景色。
- InitialDelay – ToolTipウィンドウが表示される前に、ポインタがToolTip領域内で静止する必要がある時間を決定します。
- IsBalloon – ToolTipがバルーン形状を取るかどうかを示します。
- ReshowDelay – ポインタがToolTip領域から別のToolTip領域に移動する際に、サブセグメントToolTipウィンドウが表示されるまでの時間を決定します。
- ToolTipTitle – ToolTipのタイトルを決定します。
- UseAnimation – trueに設定すると、ToolTipが表示されるか非表示になる際にアニメーションが使用されます。
- UseFading – trueに設定すると、ToolTipが表示されるか非表示になる際にフェード効果が使用されます。


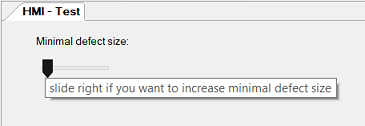
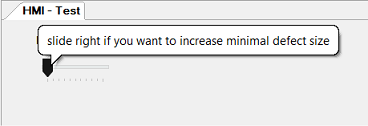
デフォルトのToolTip設定とアクティブなバルーン形状の表示されている情報
ColorPicker
ColorPickerは、ユーザーがランタイム環境で色の構成要素を選択できるツールです。
このコントロールは、アルゴリズムで使用される参照色を知る必要がある場合などに使用できます。
outValueポートには選択した色の値が含まれ、Pixelデータ型の入力を含むすべてのツールに接続できます。
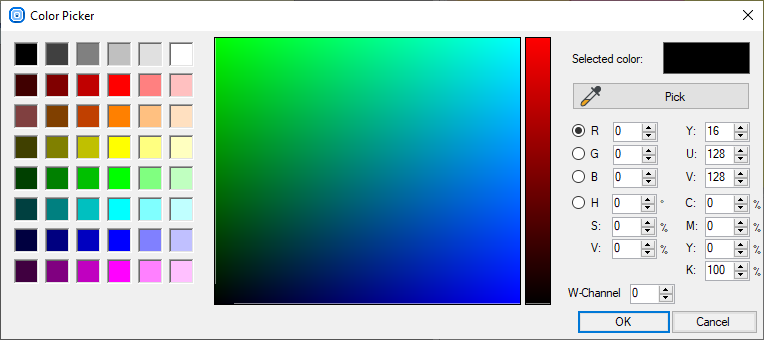
Color Pickerウィンドウでは、ユーザーは色のパレットを使用したり、色成分の値を手動で入力したりできます。

Color Pickerウィンドウ
ロジックおよび自動化ツール
BoolAggregator
BoolAggregatorは、複数のブール信号ソースを組み合わせて、EnabledManagerなどのコントロールのために論理関数を使用できるようにします。
この機能は、プログラムを通過させずに、少なくとも2つのHMIコントロール(例:OnOffButtonまたはCheckBox)からのブール信号を集約したい場合に役立ちます。
BoolAggregatorまたは"HMIデザイナー"のロワーパネルにアイコンとして利用可能になるまで、HMICanvasの任意の場所にコントロールをドロップする必要があります。これらのコントロールは、HMIアプリケーションにおいてはグラフィカルな表現を持たず、データ処理の機能のみを提供します。
このコントロールを使用する際、ユーザーは集約するブール値のソースを選択する必要があります。これはプロパティウィンドウで行うことができます。また、プログラムからの追加の2つの値も、inValue1およびinValue2入力に接続することで集約できます。
BoolAggregatorのプロパティを使用すると、SourceNegateをTrueに設定することでデータソースからの値を否定することも可能です。
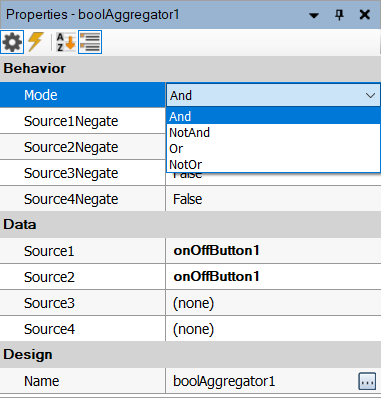
Modeプロパティは、複数のデータソースを接続するために使用される集約関数のタイプを指定します。次の集約関数が利用可能です:
- And -
in1とin2と...とinN(例:{True, True, True, False} → False;{True, True, True, True} → True) - NotAnd -
not (in1とin2と...とinN)(例:{True, True, True, False} → True;{True, True, True, True} → False) - Or -
in1またはin2または...またはinN(例:{False, False, False, False} → False;{False, True, False, False} → True) - NotOr -
not (in1またはin2または...またはinN)(例:{False, False, False, False} → True;{False, True, False, False} → False)
BoolAggregatorコントロールはブール値ソースコントロールそのものであり、その結果はEnabledManagerや別のBoolAggregatorなどの後続のコントロールによって値ソースとして使用できます。結果の値は、メインプログラムの実行と非同期に計算されます。

Bool Aggregatorのプロパティ
EnabledManager
EnabledManagerは、他のHMIコントロールをブール値ソースとして使用してコントロールの有効状態を自動的に管理する機能を提供します(そのEnableプロパティに書き込むことにより)。
BoolAggregatorと組み合わせて、より複雑なケースでコントロールの有効状態を管理するのに使用できます。
EnabledManagerまたは"HMIデザイナー"のロジックおよび自動化カテゴリから他のツールを使用するには、コントロールをHMICanvasの任意の場所にドロップする必要があります。このコントロール自体はプロパティやポートを提供せず、HMIデザインでの有効管理機能をアクティブにします。 デザインにはEnabledManagerを1つだけ追加できます。
EnabledManagerがデザインに追加されると、すべてのHMIコントロールに有効信号を送信できるようになります。ユーザーは、プロパティウィンドウで利用可能なAutoEnabledSourceプロパティリストからソースを選択して、有効信号のソースを指定できます。また、AutoEnabledNegateをtrueに設定することで、ソースデータ値を否定することも可能です。
注意:指定されたコントロールに対してAutoEnabledSourceプロパティが使用されている場合、そのコントロールのEnableプロパティは他の方法で変更できません(たとえば、プログラムからの接続で)。 これは、メカニズムが干渉する可能性があるためです。
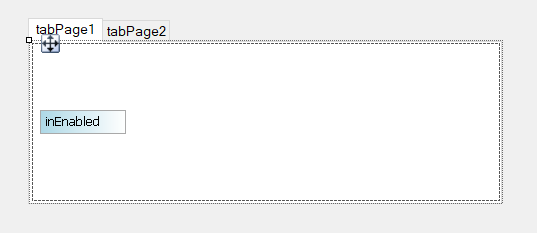
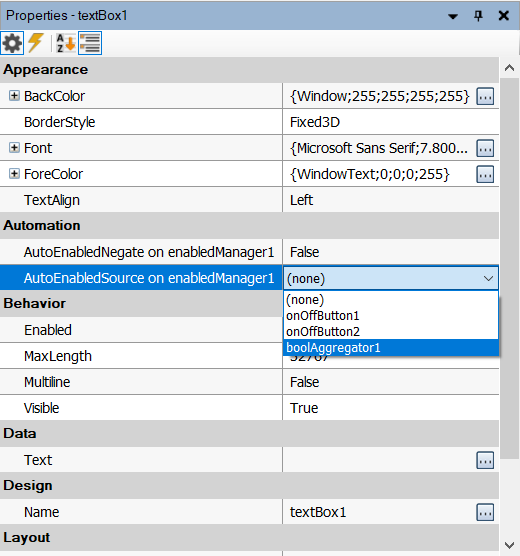
以下の例では、TextBoxの有効状態は、2つのonOffButton HMIコントロールからの信号を収集するBoolAggregatorによって制御されています。

TextBoxのプロパティ内のAutomationカテゴリ。
ChangeLogger
ChangeLoggerは、HMI値編集コントロールでの変更を追跡し、ユーザーの編集アクションをログに記録する機能を提供します。
ChangeLoggerコンポーネントを使用するには、それをHMICanvasの任意の場所にドロップします。これにより、出力データを定義できるように、Automationカテゴリに追加のプロパティがHMIコントロールごとに表示されます(TextBox、Knob、EdgeModelEditorなど)。次に、ログに参加する各編集コントロールで、LogChangesプロパティをTrueに設定します。デフォルトでは、コントロールはトラッキングされません。
ユーザーは、各編集コントロールに対してその変更をログに記録するかどうかを指定できます。また、(オプションで)ログファイルに含めるコメントを指定できます(それぞれLogChangesおよびLogCommentsプロパティ)。
単純なアプリケーションの場合、ChangeLoggerコンポーネントはログエントリをログファイルに完全に自動的に書き込むことができます。そのためには、LogFileプロパティでログファイルへのパスを指定する必要があります。ファイルは存在しない場合に自動的に作成され、既存のファイルには新しい行が追加されますが、サブディレクトリは存在しない場合には作成されません。
ログファイル名は現在の日付に基づくことができます。次のプレースホルダタグが使用できます:
- %yyyy% - 現在の年
- %mm% - 現在の月(常に2桁)
- %m% - 現在の月(1桁または2桁)
- %dd% - 現在の日(常に2桁)
- %d% - 現在の日(1桁または2桁)
例:2023年7月11日の場合、「HMILogs\Activity %yyyy%-%mm%-%dd%.log」は「HMILogs\Activity 2023-07-11.log」と解決されます。
コントロール値の変更アクションのログエントリ行の形式は、LogControlFormatプロパティを使用してカスタマイズできます。次のプレースホルダタグがパターンで使用できます:
- %Date% - ローカルシステムフォーマットでの変更の日付
- %Time% - ローカルシステムフォーマットでの変更の時間
- %Name% - 変更されたコントロールの名前(そのNameプロパティから)
- %Comment% - 変更されたコントロールに関連付けられたコメント(そのLogCommentプロパティから)
- %NameAndComment% - 名前とコメントが自動的に「名前(コメント)」の形式で組み合わされるか、コメントが指定されていない場合は名前のみ
- %NewValue% - コントロールに設定された新しい値のテキスト表現(変更アクションの後)
- %OldValue% - 変更アクションの前の、コントロールの最後の既知の前の値のテキスト表現
- %UserName% - 現在のユーザー名(変更されたコントロールがネストされているPasswordPanelコントロール内にある場合、または変更されたコントロールがネストされていない場合は、DefaultPasswordPanelプロパティで指定されたPasswordPanel内の場合)
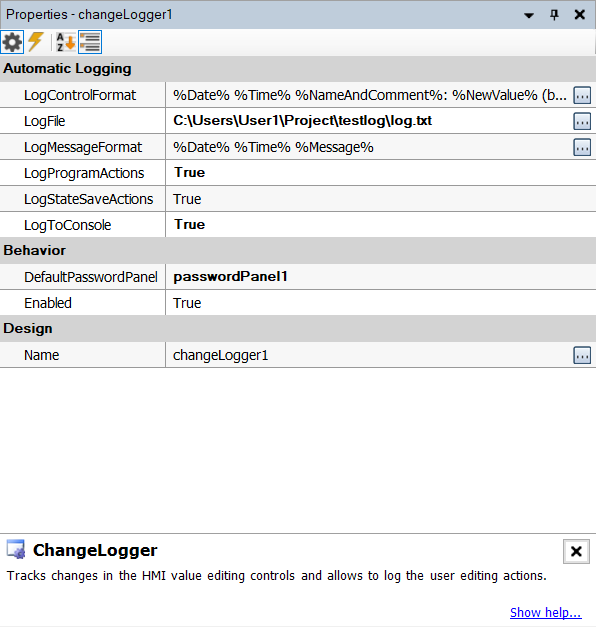
また、LogProgramActionsプロパティを有効にすることで、プログラムの状態変更(プログラムの読み込み、実行の開始と停止)に関する情報をファイルに記録するオプションもあります。さらに、コントロールの状態の読み込みおよび保存(state management controlsによる)に関する情報をファイルに記録するには、LogStateSaveActionsプロパティを有効にします。そのようなログエントリの形式は、LogMessageFormatプロパティでカスタマイズできます。
高度なアプリケーションおよびカスタムログの書き込みシナリオでは、ログエントリの書き込みを手動で処理することもできます。これには、ChangeLoggerコンポーネントのLogControlイベントをハンドルし、マクロフィルタを作成してログアクションを実行します。このイベントは、追跡された各編集コントロールの変更アクションの情報をパラメータとして持ち、LogControlFormatパターンで使用される情報と同じです。
ChangeLoggerコンポーネントは、単一のコントロールの編集アクションをグループ化してログファイルを洪水させないようにします。たとえば、ユーザーがKnobコントロールを回転し始めたとき、部分的な移動ごとに変更アクションをトリガーする代わりに、Knobの回転が終了した後にコントロールの変更が1回だけログに記録されます。そのために、変更を記録する前に小さな遅延が適用されます。

ChangeLoggerコントロールの利用可能なプロパティ
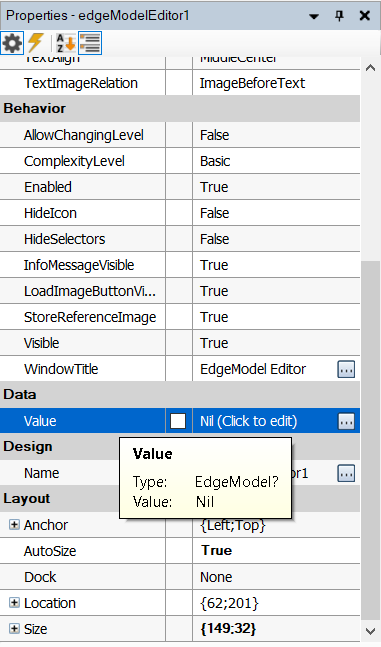
EdgeModelEditor
EdgeModelEditorは、"GUI for Template Matching"と呼ばれる簡単なユーザーインターフェースを使用して、実行時環境でテンプレートマッチングモデルを作成できるHMIコントロールです。
期待されるオブジェクトの形状を表すモデルを作成するプロセスについては、Creating Models for Template Matchingの記事で説明されています。
EdgeModelEditorが追加されると、ユーザーはinReferenceImage入力にそれを接続して参照画像を指定できます。EdgeModel EditorのツールバーにあるLoad Image...ボタンをクリックして、参照画像をファイルからロードすることもできます。
outValue出力にはEdgeModelデータ型があります。この出力は、LocateObjects_Edges1フィルタのinEdgeModel入力に接続できます。
プロパティウィンドウの外観、デザイン、レイアウトセクションで利用可能な標準のパラメータに加えて、EdgeModelEditorは以下のパラメータを使用してカスタマイズできます:
- AllowChangingLevel – プラグインの複雑さレベルを変更できるようにします。
- ComplexityLevel – デフォルトのプラグイン複雑さレベル。
- Enabled – コントロールが有効かどうかを決定します。
- HideIcon – エディタアイコンが非表示かどうかを決定します。
- HideSelectors – EdgeModel Editorの画像とアライメントのセレクタが非表示かどうかを決定します。
- InfoMessageVisible – プラグインのヒントメッセージがReference imageバーの下に表示されるかどうかを決定します。
- LoadImageButtonVisible – エディタのツールバーにある"Load Image..."ボタンを使用して、参照画像をディスクからロードできるかどうかを決定します。
- StoreReferenceImage – Trueに設定すると、選択した参照画像がoutStoredReferenceImage出力で利用できます。
- WindowTitle – エディタウィンドウバーに表示されるテキスト。

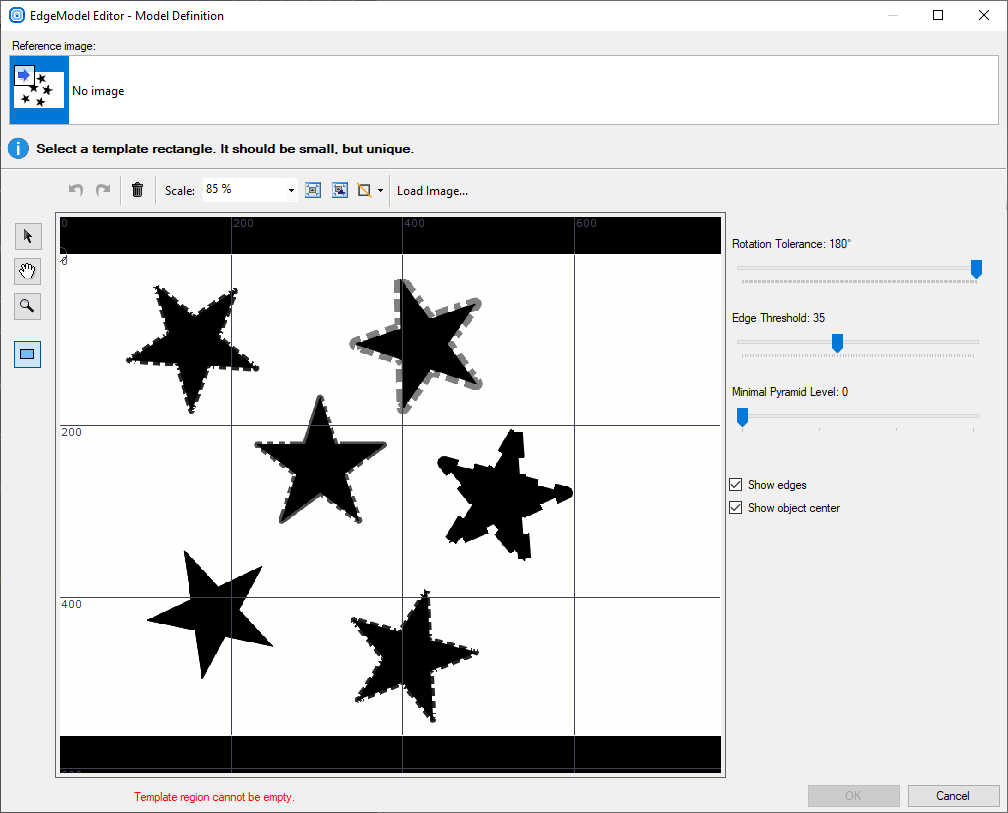
EdgeModelを編集するための最初の方法。

EdgeModelEditorウィンドウ。
EdgeModelEditorで作成したモデルを使用するには、outValue出力をLocateSingleObject_Edges1フィルタのinEdgeModel入力に接続する必要があります。
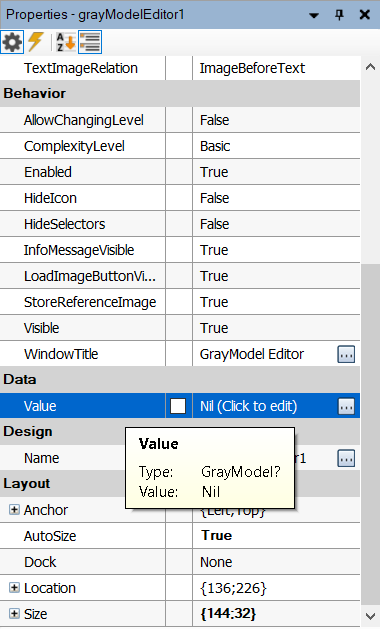
GrayModelEditor
GrayModelEditorは、"GUI for Template Matching"と呼ばれる簡単なユーザーインターフェースを使用して、実行時環境でテンプレートマッチングモデルを作成できるHMIコントロールです。
期待されるオブジェクトの形状を表すモデルを作成するプロセスについては、Creating Models for Template Matchingの記事で説明されています。
GrayModelEditorが追加されると、ユーザーはinReferenceImage入力にそれを接続して参照画像を指定できます。GrayModel EditorのツールバーにあるLoad Image...ボタンをクリックして、参照画像をファイルからロードすることもできます。
外観、デザイン、およびレイアウトセクションで利用可能な標準のパラメータに加えて、GrayModelEditorは以下のパラメータを使用してカスタマイズできます:
- AllowChangingLevel – プラグインの複雑さレベルを変更できるようにします。
- ComplexityLevel – デフォルトのプラグイン複雑さレベル。
- Enabled – コントロールが有効かどうかを決定します。
- HideIcon – エディタアイコンが非表示かどうかを決定します。
- HideSelectors – GrayModel Editorの画像とアライメントのセレクタが非表示かどうかを決定します。
- InfoMessageVisible – プラグインのヒントメッセージがReference imageバーの下に表示されるかどうかを決定します。
- LoadImageButtonVisible – エディタのツールバーにある"Load Image..."ボタンを使用して、参照画像をディスクからロードできるかどうかを決定します。
- StoreReferenceImage – Trueに設定すると、選択した参照画像がoutStoredReferenceImage出力で利用できます。
- WindowTitle – エディタウィンドウバーに表示されるテキスト。
GrayModelEditorで作成したモデルを使用するには、outValue出力をLocateSingleObject_NCCフィルタのinGrayModel入力に接続する必要があります。

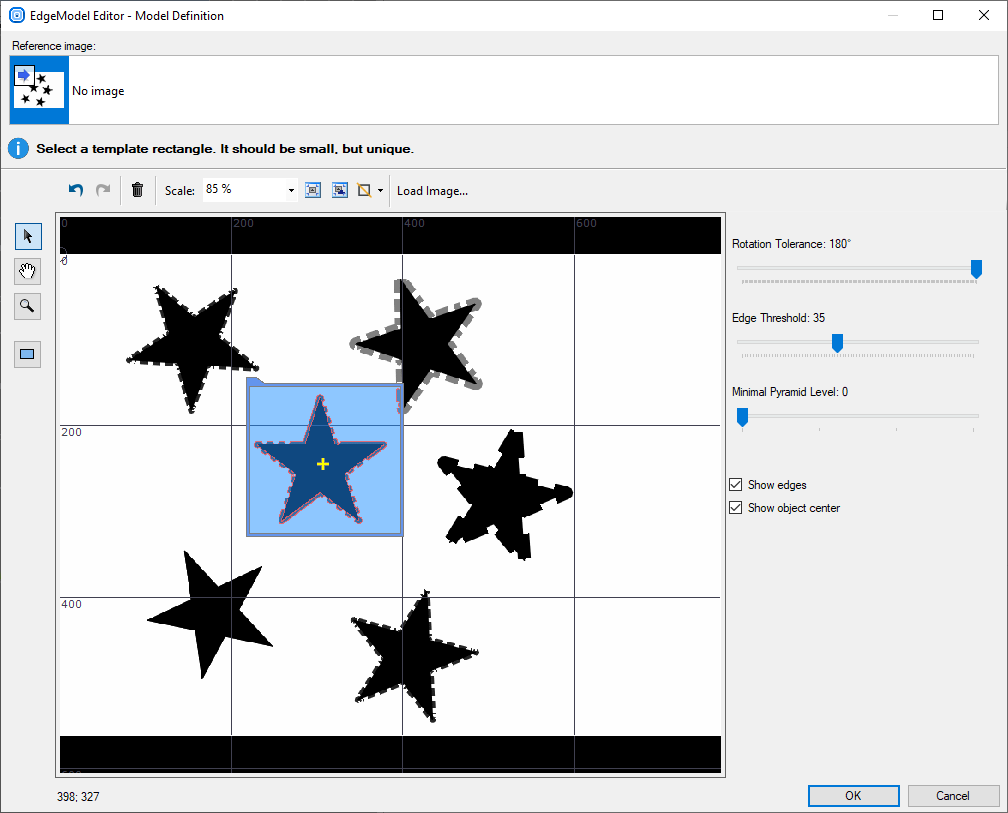
GrayModelを編集するための最初の方法

GrayModelEditorウィンドウ
GenICamAddressPicker
GenICamAddressPickerは、実行時環境でGenICam GenTLデバイスのアドレスを選択するために使用されます。このコントロールはGenICamフィルタと共に使用できます。
以下も参照してください。GenICamAddressPickerコントロールが使用されている例:HMI Grab Single ImageおよびHMI Image Recorder
GigEVisionAddressPicker
GigEVisionAddressPickerは、実行時環境でGigE Visionデバイスのアドレスを選択するために使用されます。このコントロールはGigE Visionフィルタと共に使用できます。
以下も参照してください。GigEVisionAddressPickerコントロールが使用されている例:HMI Image Recorder
MatrixEditor
MatrixEditorは、実行時環境で既存のMatrixを変更するか、新しいMatrixを作成するために使用されます。
outValueは、MatrixEditorで変更または作成された行列を返します。
Matrix Editor ウィンドウ
Deep Learning
Deep Learning Startボタンを押すと、HMIからDeep Learning Editorに入ることができます。

- ModelPath - 保存されたモデルのパス。空または無効の場合、モデルパス選択ダイアログボックスが開きます。
- AlwaysOnTop - エディタは常に最上位ウィンドウとして表示されます。
- DisableChangingLocation - ユーザーがモデルパスを変更できないようにします。
- Language - エディタの言語を選択します。